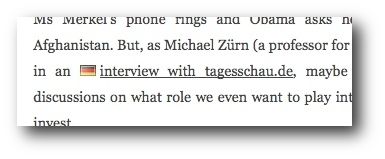
I just implemented a little eye candy for my blog: Language icons in front of links.

Actually, it's only one language so far, German. The reason I am doing this is because on occasion I link to German articles that are no use clicking on for people who don't understand a word in German -- or at the very least it makes them aware of that behind this link, they'll find a German page.
I left English hyperlinks unmarked so far, but if you guys like it this way, I will do it the other way around as well, marking English links as such when I blog in German. Obviously, there's no use flagging links that have the same language as the article itself.
For the geeky readers, I used a CSS32 selector in order to "flag" only the links whose "lang" attribute I set to "de". Consider me a fan of CSS (2 and 3, alike). Now it can only take a decade-or-so until its features are available in Internet Explorer as well. In fact, any reader out there who cares telling me if my language icons work in IE? Leave a comment :)
Update: As a few commenters point out (thanks!), this is a CSS 2, not 3 selector. Nonetheless, it won't work with IE 6, but with IE 7. That's fine with me.
Update: In the comments, Michał notes that the hreflang attribute would be more appropriate than lang, as it denotes the language of the link target, not the language of the link text itself. He's right, so I changed it. Thanks!
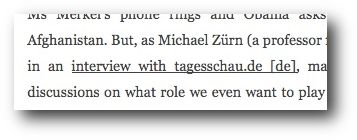
Update: Some commenters pointed out a better way: Taking the hreflang attribute and displaying it behind the actual link text. That removes possible confusion about the flag icons, and hopefully doesn't disturb the reader. I found the approach very nice so I adapted it instead. This is how it looks:

On a side note, even IE 7 users won't see this. Sorry.