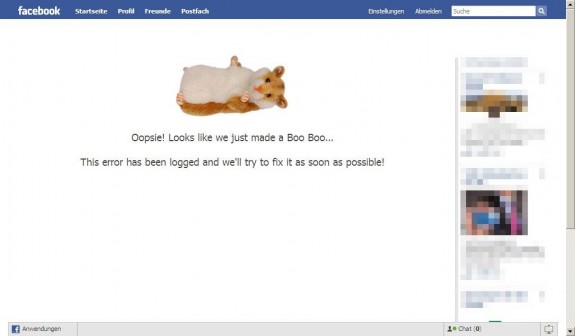
I was just checking out a website with JavaScript disabled, then surfed over to facebook (accidentally) without switching JS back on, where I was welcomed with the following page (click on it to see it in its full beauty):

I love how gracefully they degrade to... an empty page...
Relying on JavaScript completely and just not returning a page at all if you don't have it is a no-go in web development. At the very least, you should display a page stating why your services can't be used without a particular technology, and provide hints on how to fix that.
Probably, the empty page only occurs because I logged in with JS enabled, then returned to the page with it disabled, but still it's not a great user experience either way.
Depending on the software architecture, it is even relatively easy to provide a working page for "no script" users while keeping fancy JavaScript elements.
At AMO, we make an effort to keep all public parts of the website accessible to non-JS users as well so that the site can be used by the widest audience possible, and the development effort is far smaller than I imagined, due to language constructs like <noscript> that allow displaying buttons etc. that wouldn't be needed in the "AJAXy" version of the page.
When I look at this, I hope facebook was not infected by its evil German stepchild "StudiVz", as far as code quality is concerned. That apparent facebook clone, when it was first introduced, was infamous for its numerous, severe shortcomings in such minor regards as security, privacy, user experience, and probably a number of other important buzzwords as well (also stated by Facebook themselves in the context of their intellectual property lawsuit against StudiVZ: "As with any counterfeit product, Studivz's uncontrolled quality standards for service, features and privacy negatively impact the genuine article.", but I am digressing...)
Read more…